Assalamualaikum wr.wb
Pada postingan kali ini admin akan share tentang cara menghitung total otomatis di html menggunakan javascript. Jadi semisal ada formulir pemesanan barang ketika kita memasukan harga barang dan jumlahnya maka otomatis total harga akan muncul tanpa kita klik submit. Dan cara ini tidak hanya digunakan untuk menghitung jumlah saja tapi bisa juga perkalian, pengurangan atau pembagian.
Langsung saja berikut contoh source codenya silahkan dicopy ke notepad dan simpan dengan nama hitung.html misalnya
<html>
<head><title>Hitung otomatis menggunakan javacript</title>
<style type="text/css">
body {
font-family:Arial;
}
#canvas {
width:600px;
background-color:grey;
padding:20px;
margin: auto;
}
H2 {
text-align : center;
color:white;
}
</style>
</head>
<body>
<div id="canvas">
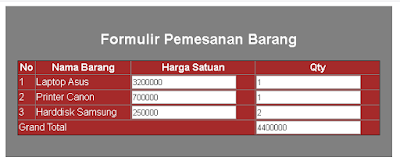
<h2>Formulir Pemesanan Barang</h2>
<form>
<table border="1" width="100%" style="background-color:brown;color:white;border-collapse:collapse">
<tr style="text-align:left" style="cellpadding:10">
<thead>
<th>No</th><th>Nama Barang</th><th>Harga Satuan</th><th>Qty</th>
</tr>
</thead>
<tr>
<td>1</td><td>Laptop Asus</td><td><input type="text" id="harga_laptop" value="" onchange="total()"></td><td><input type="number" id="qty_laptop" value="" onchange="total()">
</tr>
<tr>
<td>2</td><td>Printer Canon</td><td><input type="text" id="harga_printer" value="" onchange="total()"></td><td><input type="number" id="qty_printer" value="" onchange="total()">
</tr>
<tr>
<td>3</td><td>Harddisk Samsung</td><td><input type="text" id="harga_harddisk" value="" onchange="total()"></td><td><input type="number" id="qty_harddisk" value="" onchange="total()"></td>
</tr>
<tr>
<td colspan="3">Grand Total</td><td><input type="text" id="total_harga" value="0"></td>
</tr>
</table>
</form>
</div>
</body>
</html>
<!--Menghitung fungsi total-->
<script type="text/javascript">
function total() {
var harga_laptop = document.getElementById('harga_laptop').value * document.getElementById('qty_laptop').value;
var harga_printer = document.getElementById('harga_printer').value * document.getElementById('qty_printer').value;
var harga_harddisk = document.getElementById('harga_harddisk').value * document.getElementById('qty_harddisk').value;
var grand_total= harga_laptop + harga_printer + harga_harddisk;
document.getElementById('total_harga').value = grand_total;
}
</script>
Setelah disimpan silahkan coba buka lewat web browser.
Source code yang admin beri warna tebal itu adalah script yang perlu kita perhatikan saat akan menghitung otomatis menggunakan javascript.
Baca juga:
- Cara Menampilkan Isi Database ke Dropdown di PHP MySQL
- Cara Membuat Kode Otomatis Kombinasi Karakter di PHP MySQL
Penjelasan singkat :
- Tag input harus diberi id karena ketika menjalankan fungsi di javascript maka akan mengambil nilai dari id
- Kemudian juga diberi tag onchange="total()" maksudnya adalah ketika input tersebut kita ubah atau diberi nilai maka akan diproses ke fungsi total() pada javascript
Demikian cara menghitung total otomatis di html menggunakan javascript, semoga bermanfaat dan selamat mencoba
Wassalamualaikum wr.wb






1 Comments
Ijin bang
ReplyDeleteBerkomentarlah Dengan Baik Dan Sopan
Segala Komentar Yang Masuk Akan Dimoderasi Dahulu Sebelum Ditampilkan